25 - Design mit System — ein Überlebenshandbuch für und mit Pattern Libraries/ClipID:9496 vorhergehender Clip nächster Clip
Folien finden Sie hier: https://jkphl.is/slides/wke2018
Immer komplexere Projektanforderungen, die fortschreitende Fragmentierung von Webtechnologien und die damit notwendige Verteilung auf immer spezialisiertere Teams fördern laufend neue Herausforderungen zu Tage. Die effektive Verzahnung von Spezialdisziplinen und die laufende Abstimmung zwischen allen Beteiligten stellt in vielen Projekten einen signifikanten Aufwandsposten dar — ganz jenseits der eigentlichen Design- und Entwicklungsarbeit. Als eine sinnvolle Herangehensweise bei entsprechend umfangreichen Projekte hat sich das »Component-Driven Development« hervorgetan: Statt des überkommenen Ansatzes, in kompletten »Seiten« zu denken und umzusetzen, lassen sich Anwendungen und ihre Oberflächen in design- und funktionsbezogene Module zergliedern, die Stück für Stück und aufeinander aufbauend isoliert konzipiert, entworfen, umgesetzt und getestet werden können.
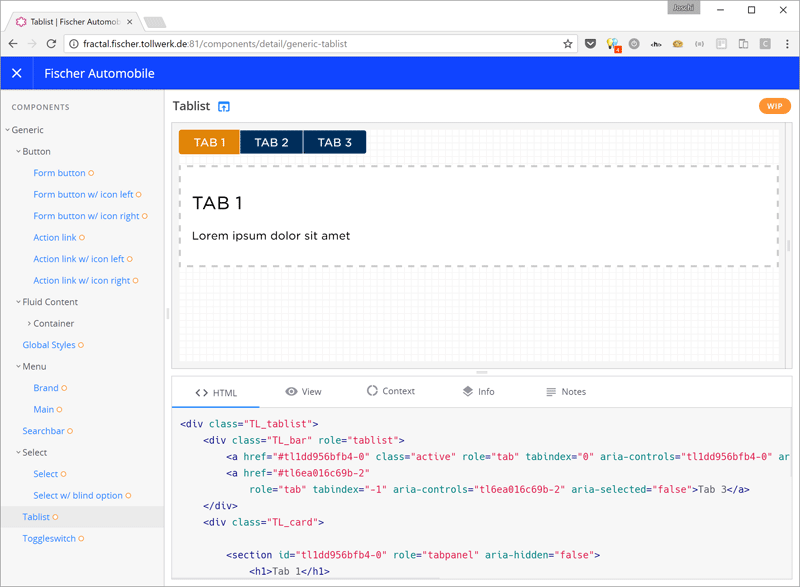
Zur Unterstützung komponentengetriebener Herangehensweisen sind in den letzten Jahren etliche Werkzeuge auf der Bildfläche erschienen. Die Spanne reicht von vergleichsweise einfachen (CSS-)Dokumentationswerkzeugen wie KSS bis zu leistungsfähigen Styleguide-Generatoren wie Brad Frost’s Pattern Lab . Je nach zugrunde liegender Methodologie verfolgen diese Werkzeuge unterschiedlichste Ansätze hinsichtlich
- Art und Umfang der dokumentierten Module
- Organisation und Navigation von Komponenten
- Dokumentationsform
- Darstellung von Varianten
- Darstellung von Zusammenhängen zwischen Komponenten
- inhaltlicher Dynamik und dem Ergänzen neuer Komponenten
- u.s.w.
So unterschiedlich wie die Landschaft der Methodologien und Werkzeuge sind auch die Auffassungen, welche Informationen Eingang in ein solches System finden sollen, und so vielfältig sind auch die gebräuchlichen, teils synonym verwendeten Bezeichnungen wie »Design System«, »Pattern Library«, »Living Styleguide« oder »Komponentenbibliothek«. Richtig umgesetzt fördern sie den Austausch aller Projektbeteiligten (Auftraggeber, Design-Team, Entwickler-Team, etc.), unterstützen kontinuierliches Testing (visuell, funktional, Barrierefreiheit, etc.) und erleichtern das Onboarding später hinzustoßender Team-Mitglieder.
Eine besondere Herausforderung stellt in vielen Fällen das langfristige Synchronhalten von Pattern Library und realem Projektcode dar — ein Grund, warum viele Systeme nicht auf Dauer überleben (gerade wenn Projekte in die heiße Phase übergehen). Anhand eines aktuellen Projekts — der bis zum Vortrag gerelaunchten Präsenz der Nürnberg Web Week — demonstriert Joschi Kuphal, wie die Live-Integration einer Fractal-basierten Library mit einer TYPO3-Website gelingen kann.
Nächstes Video


Mehr Videos aus der Kategorie "Friedrich-Alexander-Universität Erlangen-Nürnberg Zentralbereich"